material ui drawer under appbar
Additionally we will discuss the following features for Material-UI Drawer. Im just using the standard component widths in material UI the drawer is.

How To Change The Material Ui Appbar Background Color
Material UI Drawer wont move under Appbar Material UI - Open LeftNav Drawer on AppBar click Combine an AppBar with a Drawer in material ui How to make the AppBar AND tables headers.

. Im struggling trying to render the appbar and drawer as separate. ThemezIndexdrawer 1 This appBar. The problem is that the Drawer covers the.
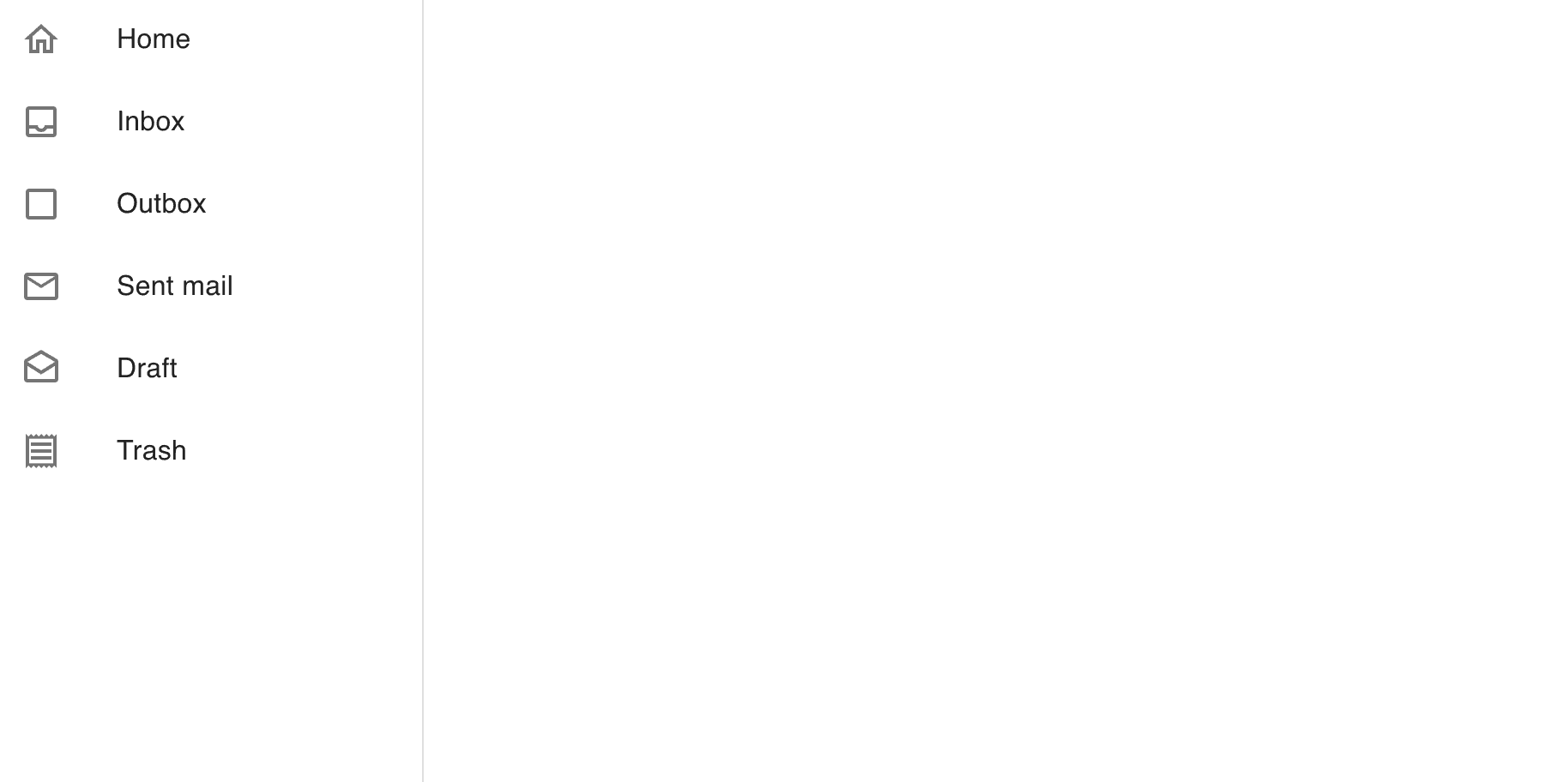
In this React MUI Drawer example we will. If you are on mobile you can open. When you click there on the Inbox item.
The clipped drawer example works fine at keeping the drawer under the appbar when rendered together. Heres a decent work around using the current material-ui drawer by. App Bar React component - Material UI Edit this page App Bar The App Bar displays information and actions relating to the current screen.
You will have to set CSS z-index property for the appBar class in styles themebreakpointsupsm. Fitting Drawer under the Appbar removing Backdrop when using the Drawer using Paper as an. My required is to keep Appbar fixed and drawer should be open and close below the appbar.
Now we know whether the drawer is open or closed we can just style the content with a margin to take account of it. Lets dive into the material UI popular react framework. Material ui drawer under appbar How to Position a Material-UI Drawer Inside a Div.
How can we place drawer either it is permanent or responsive drawer below the appbar. To change the AppBars height you can create a custom CSS class and override the minHeight property. Under both components I have 3 divs with bootstrap and in each div I have a group of buttons.
All the examples provided in material-ui-next web page are starts with Appbar. You can configure the SwipeableDrawer to have a visible edge when closed. The top App bar provides content and actions.
The Material-UI Drawer component is an essential layout component for everything from navigation links to informational sidebars. All the examples provided in material-ui-next web page are starts with Appbar. If you are on a desktop you can toggle the drawer with the OPEN button.
I have an Appbar and a drawer right beneath it.

React Material Uiのdrawerを使ったページ遷移 Qiita

Reactjs How To Make A Drawer Like In Google Inbox With Material Ui Stack Overflow

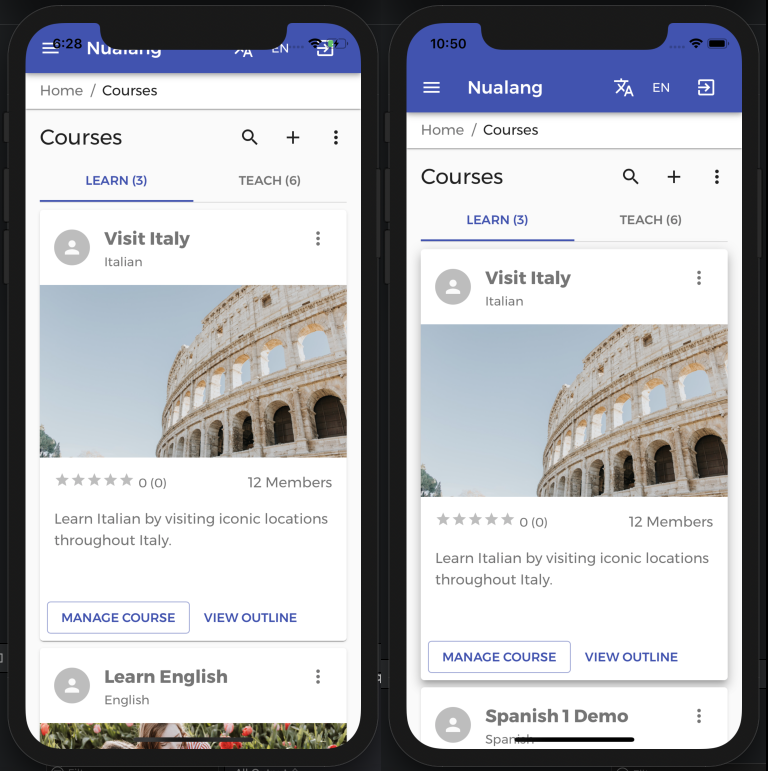
How To Position An Mui Drawer Under Appbar Responsive Sizing Smart Devpreneur

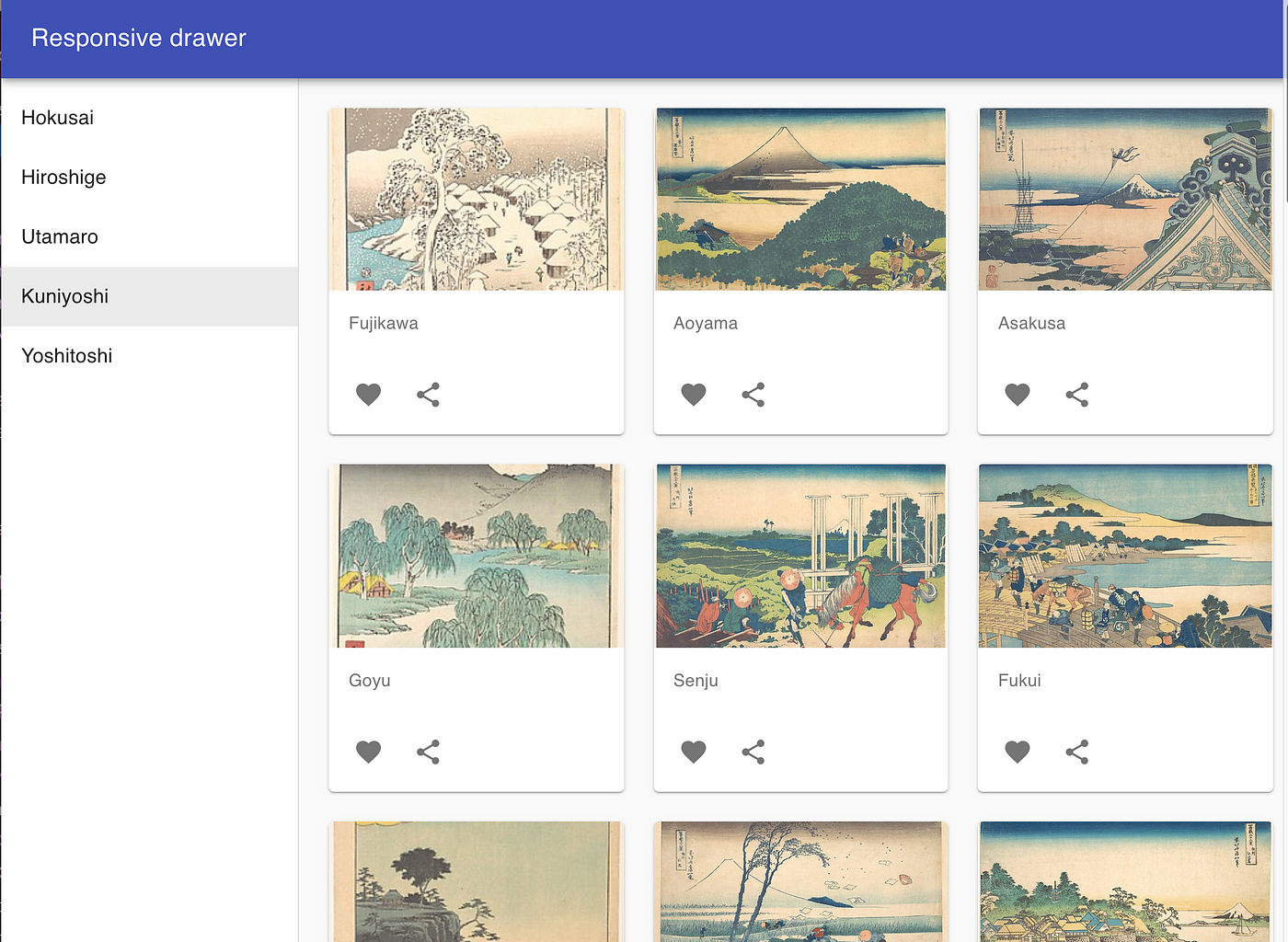
Create Responsive Drawer Menu With React Material Ui By Tsubasa Kondo Medium

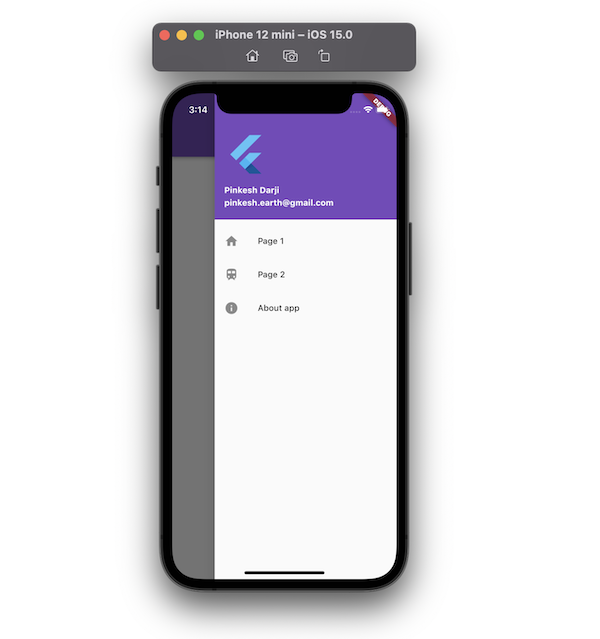
Overview To Implement App Bar With App Drawer In The Flutter Mobikul

Material Ui Drawer Under Appbar Video

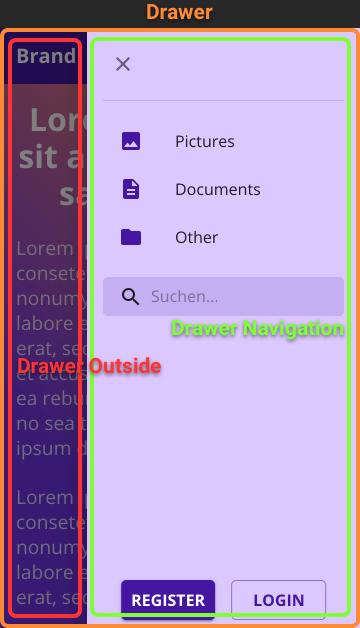
Creating A Hamburger Menu Navigation With React And Material Ui 5

Menubars With React Js And Materail Ui In 2021 Drawer Appbar Toolbar Reaction Routing Youtube

How To Add A Navigation Drawer In Flutter Logrocket Blog

The Responsive Drawer Example S Toolbar Title Is Misaligned When Run Outside Of Codesandbox Issue 15088 Mui Material Ui Github

Dashboard Layout With React Js And Material Ui Dev Community

Creating A Hamburger Menu Navigation With React And Material Ui 5

How To Create A Navigation Drawer In Material Ui React

Clipped Drawer In Material Ui Stack Overflow

Material Ui Responsive Search In Appbar Asdasd

Dealing With Appbars And Drawers In React And Material Ui Desktop Liberation

Javascript Material Ui Responsive Based Appbar Covering Over Main Contect How Can I Fix This Stack Overflow

Material Design Component Bottom App Bar In Android Geeksforgeeks
